السلام عليكم ورحمة الله
طريقة ناجعة وفعالة وتعطي شكل متميز بالألوان وبمربعات لأسماء المجموعات
وهي مجربة وتصلح للنسخ 3.5.0 والنسخ3.6.0واكثر
تركيبها سهل ومتيسر لكل مبتدىء وهي في مرحلتين
المرحلة الأولــــى
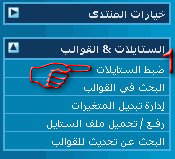
اولاً : روح يا غالي إلى ( الستايلات & القوالب ) ثم (ضبط الستايلات )
ثانيا : أضغط ( اذهب ) على خيار ( خيارات جميع الستايلات )
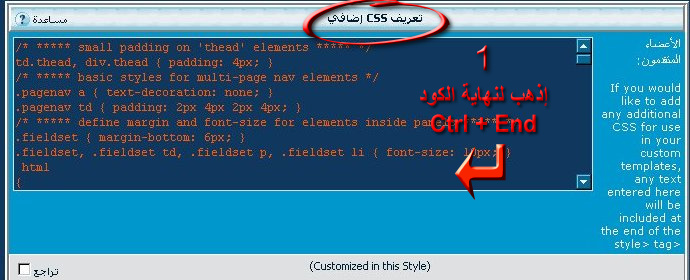
ثالثاً : في اخر شي راح تلاقي هالكلمة ( تعريف CSS إضافي ) وبتلاقي كود قديم موجوك عندك
قبل كل شي انسخ الكود الموجود في ×× تعريف CSS إضافي ×× وأحتفظ فيه للأحتياط لو صار تركيبك غلط

ثانيا : أضغط ( اذهب ) على خيار ( خيارات جميع الستايلات )

ثالثاً : في اخر شي راح تلاقي هالكلمة ( تعريف CSS إضافي ) وبتلاقي كود قديم موجوك عندك
قبل كل شي انسخ الكود الموجود في ×× تعريف CSS إضافي ×× وأحتفظ فيه للأحتياط لو صار تركيبك غلط

ولما تقوم بالحفظ يا ليت تنسخ هالكود هذا اللي بعطيك اياه وتلصقه في تعريف CSS إضافي اللي ذكرته لك
كود:
- الكود:
-
.red
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #c00000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#c00000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.green
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #006600;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#006600;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #0000FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#0000FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.gray
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #000066;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#000066;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
width:48;
border: 1px solid #CC0099;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CC0099;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.orang
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #FF9933;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#FF9933;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center
}
.teal
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #008080;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#008080;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #BF0000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#BF0000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #CC33FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #4E0204;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#4E0204;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
.white
{
margin: 0px 0px 0px 0px;
width: 48;
border: 1px solid #CC0099;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CC0099;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#D1C4B4;
background-image: url('altaer/color_bg.gif');
text-align:center;
}
اختر كلمة حفظ

المرحلة الــثــانــيــه
اولاً : رووح واختر ( المجموعات ) ثم ( ضبط إعدادات مجموعة الأعضاء )

ثانياً : أضغط ( اذهب ) على خيار ( تعديل المجموعة )

ثالثاً :قم بموضع الكود التالي على مرحلتين

ضع code1 في مربع النص الأول
كود:
- الكود:
-
<input type="text" name="T1" size="17" class="green" value="
ضع code2 في مربع النص الثاني
كود:
- الكود:
-
" readonly style="width: 90">


